(Prefer to watch the tutorial instead? Click here)
1. Create a new project
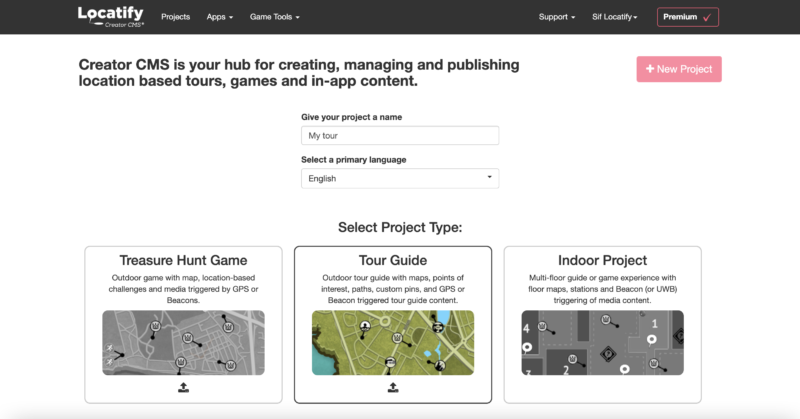
If you haven’t done so already, make a free account with us and login. You’ll be taken to a dashboard from which you can create projects.
Start by Selecing New Project. Then give your project a name, choose your primary language (you can add others later), and select Tour Guide.

2. Add a point
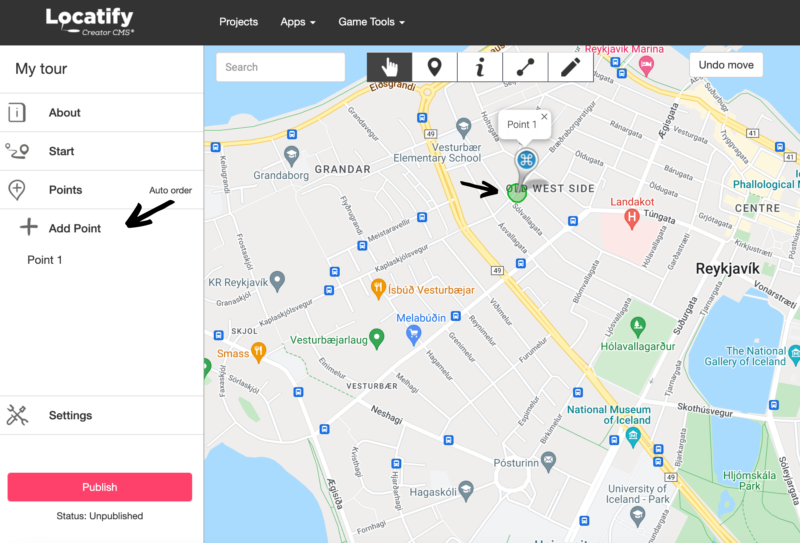
You can add and manage your points from the left panel.
Select Add point and click again on the map to place it where you want it. The green area around the point visualises the triggering radius.
Click on the point itself to add information to it.

3. Add point content
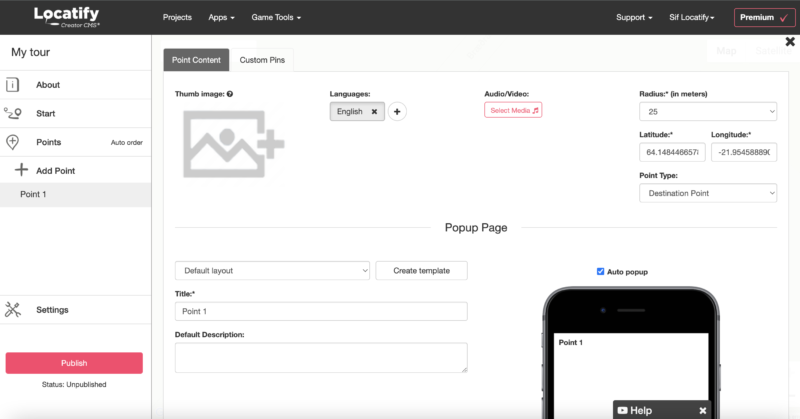
This is where you add the content that your users will see and hear in the tour.
At the top you can:
- Insert a thumb image, like a logo or a photo.
- Add more languages (just remember to provide translations at all points).
- Add audio or video that plays when this point is activated.
- Set the radius (the radius is the distance from the point that your users have to come within to trigger the points’ information). You can also set a more detailed position with latitude and longitude.
- Choose if you want your point to be a destination point or information point (see the difference here).

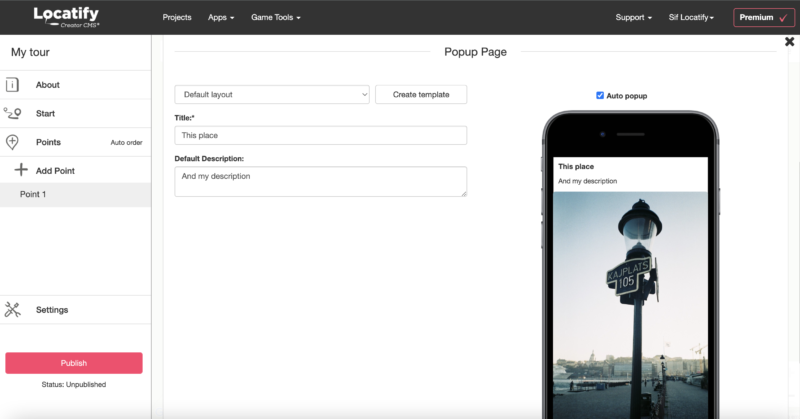
Popup page
On the same page you’ll find the settings for the Popup page. If you select Auto popup it means the page will automatically open when the point is activated.
Here you add a title to the point and some description text.
If you have a Premium license, you can also use content templates to further customise your point. You can embed web content such as a YouTube video, a Spotify playlist, show store opening hours, and social media links.

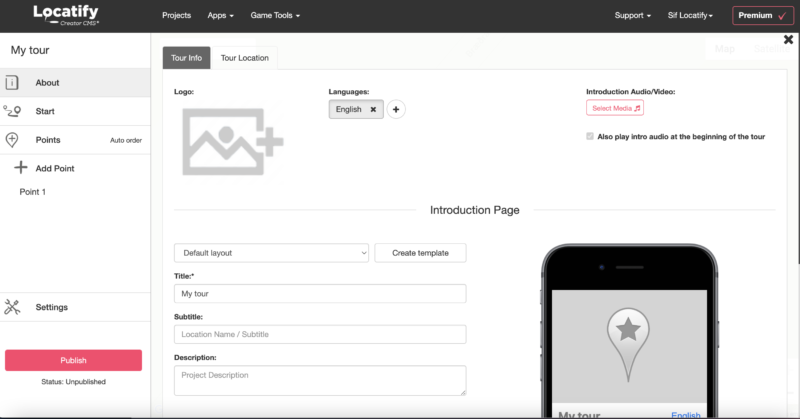
4. About section
Now let’s go to the About section on the left side panel to get your tour ready for testing and publishing. Here you find the information that your users will see when they first access your game in the Locatify SmartGuide app.
Start by giving your tour an image or a logo. You can also upload an audio or video file if you want an introduction before the user downloads the tour (in order to reduce download time for your users, keep any video files uploaded under 30 seconds).

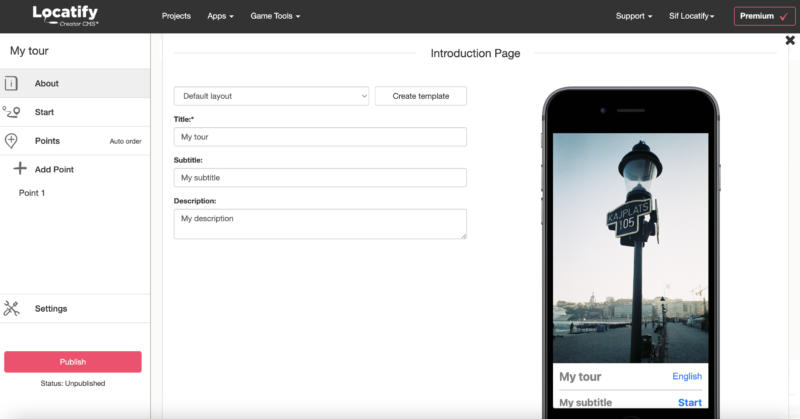
Introduction page
Also in the About section is the Introduction page. There you can modify your title, add a subtitle, and also add a description of the tour.
With a Premium license, you can choose an extended layout template for more customisation, like adding additional slides, and changing the colour of the background, text and title.

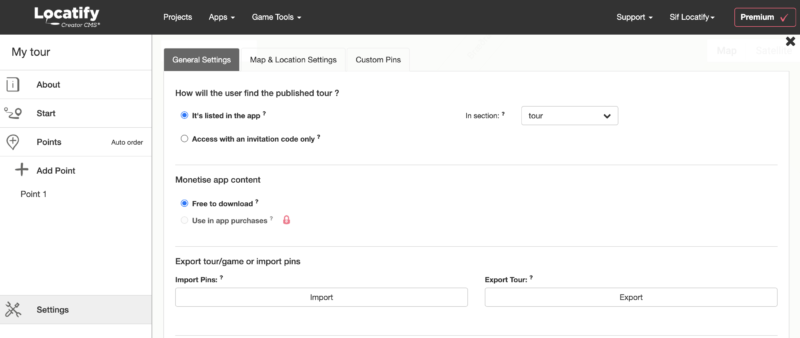
5. Settings
Now let’s check out the settings. Here you can decide if you want your tour to be accessible via the app’s home page, or if you want to restrict access, so users need an invitation code to join the tour (Premium feature).
Premium licenses also allow you to import pins or export the game.

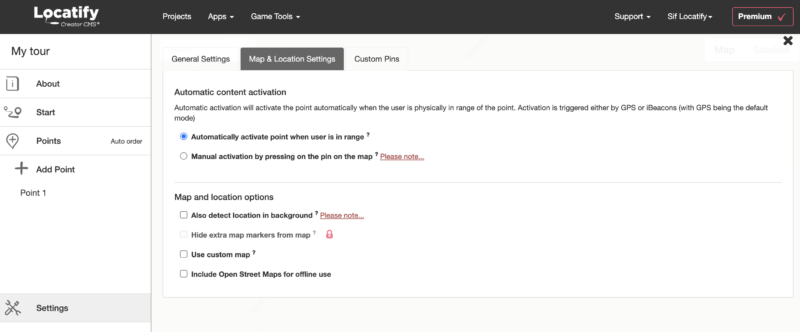
Map & Location settings
Under Map & Location settings you can choose if you want the content to automatically trigger when the user is in range or if you want it to activate manually. If you choose the manual activation the tour is virtual and can be therefore accessed from anywhere.
You can also choose if you want to monitor the users’ location even when their device is locked, as well as adding a custom overlay to your map.

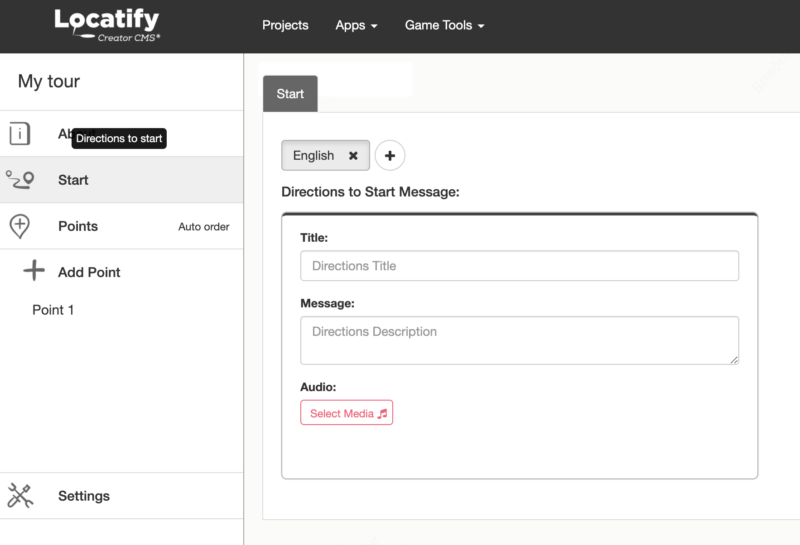
6. Add directions to Start
Click on Start on the left panel to give your users a directions to start message for when they begin the tour.

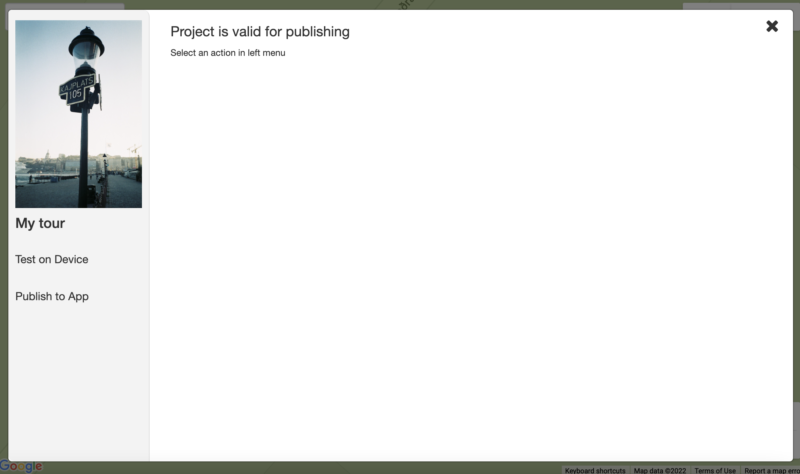
7. Testing
When you’re ready to test your tour, select the Publish button on the bottom of the left side panel.
Now click on Test on device. In this test mode you can test the tour content without the need for going on location. If you want to test the accuracy of the tour locations we recommend that you test it on location as well.
Keep in mind that a test tour can only be used once, so if you need to test the tour on multiple devices, you will need to republish it for testing again.

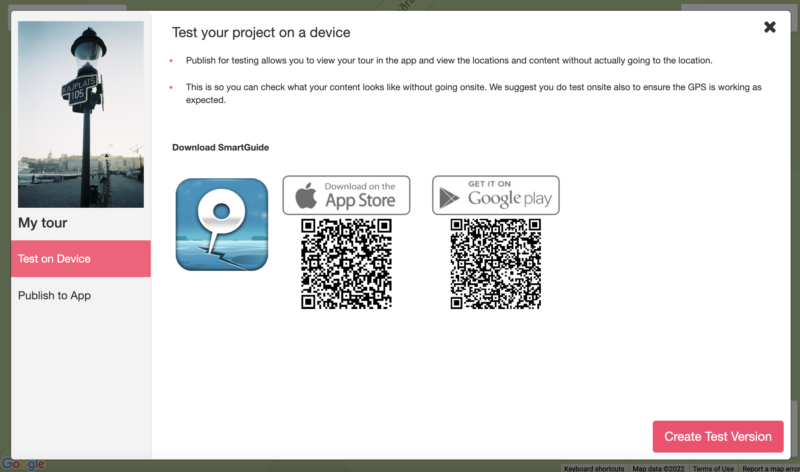
Create Test Version
Download the Locatify SmartGuide app to your mobile device from the App Store or Play Store if you haven’t already. Select Create Test version.
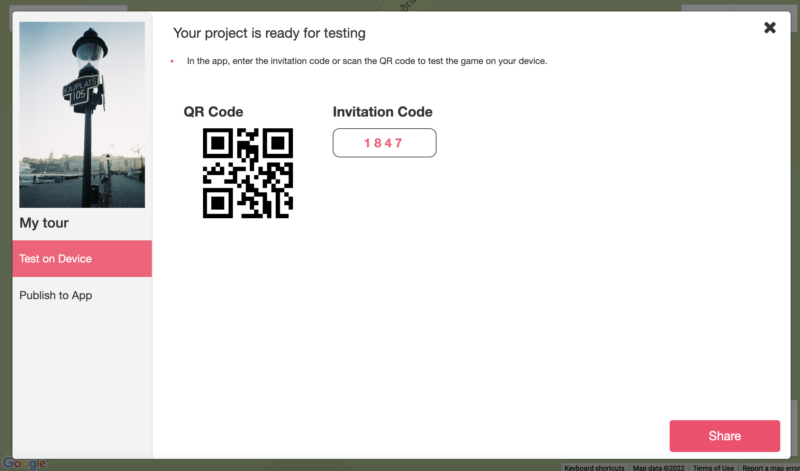
From within the Locatify SmartGuide app, you can redeem your test project with either the QR code or the invitation code displayed.


8. Publish!
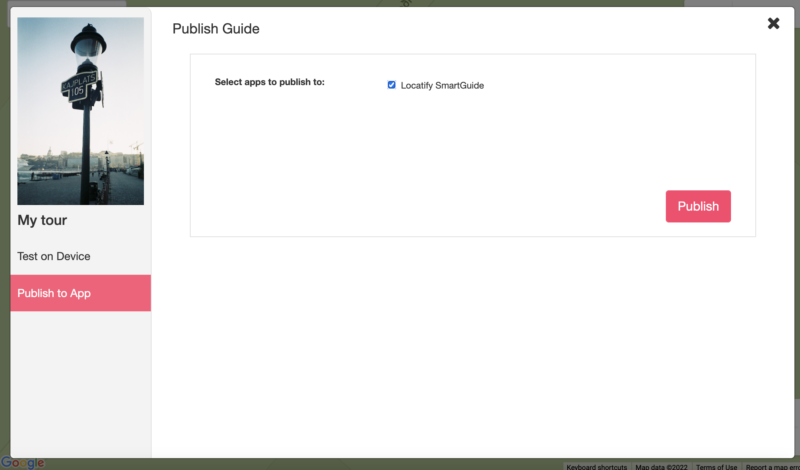
When you’re done with testing and ready to publish, select Publish to app on the left. Select the app for publishing (SmartGuide) and when you’re ready, press Publish.
Now have fun creating!