(Prefer to watch this tutorial? Click here!)
1. Create a new project

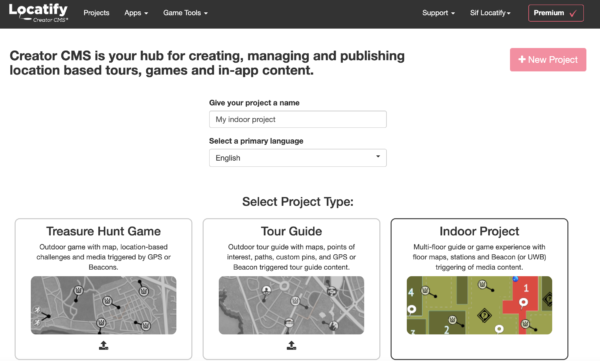
If you haven’t done so already, make a free account with us and login. You’ll be taken to a dashboard from which you can create projects.
Select New Project, give your project a name, choose your primary language (you can add others later), and select Indoor Project.
2. Edit (project information and settings)

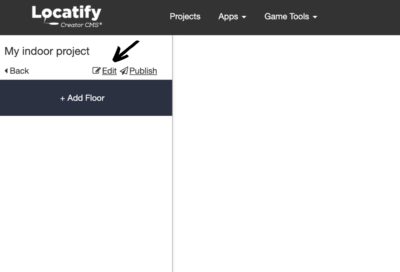
Let’s start with the project information and settings. Click on Edit (see arrow).
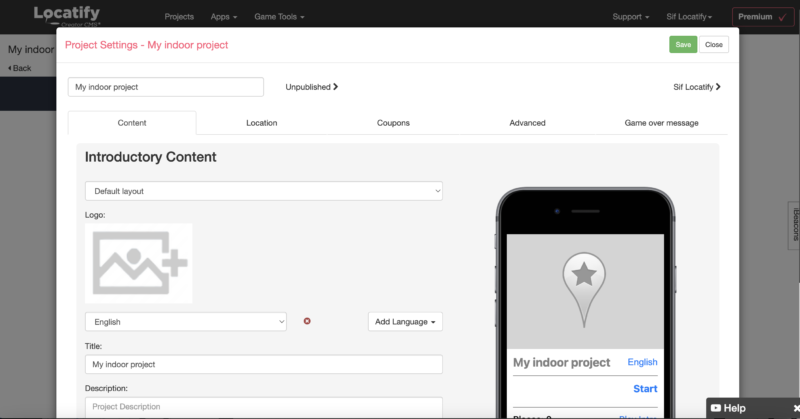
Content

Let‘s start with the content. Here you find the information that your users see when they first access your tour in the app.
Here you can:
- Give the project a name that will only be visible in the CMS.
- Give your project an image or logo.
- Modify your title, add a subtitle if you’d like, add a description of the tour and give your location a name.
- Upload an audio or video file if you want an introduction before the user downloads the tour. To reduce download time for your users, keep any video files uploaded under 30 seconds.
With a Premium license, you can choose an extended layout template for more customisation like adding additional slides, and changing the colour of the background, text, and title.
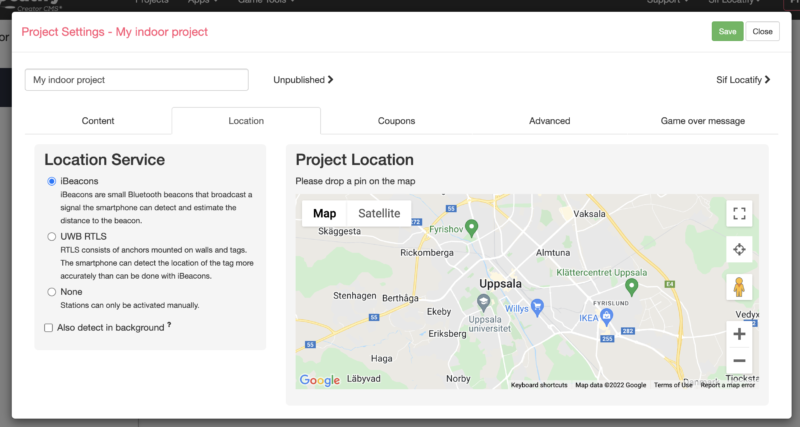
Location

Under the Location tab you have the Location Service, where you select which location technology (if any) you’re using in this project. The location technology is what activates our stations and floors and unlocks their content.
You have a few options:
iBeacons: The beacons are small battery-driven devices that can easily be placed around the venue, near the subject the user would be standing in front of when the app automatically activates the content when the user is within a certain range of the beacon. The beacons are registered in the CMS and associated with the stations, or floor plans, that they should activate.
Ultra-Wideband (UWB): This is for very precise location detection. The UWB installation consists of anchors mounted on walls and tags for the objects you want to track. This is a pricier alternative to iBeacons that needs infrastructure (ethernet) to work. For more information on the difference between UWB and Beacons see here.
No location service: This means that the stations are activated only by pressing on them on the screen (making it a virtual project).
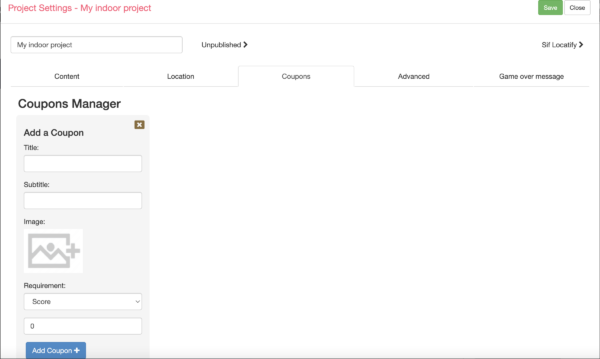
Coupons

Here you can upload and manage coupons. Keep in mind that coupons are only rewarded to users if the project is set up as a game.
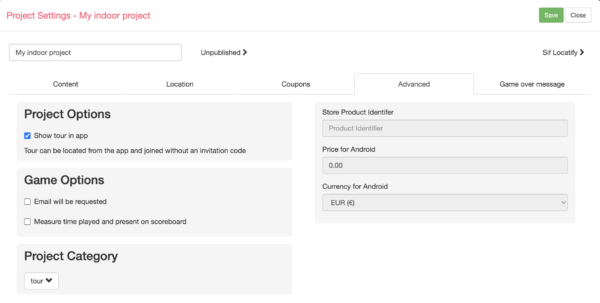
Advanced

Under Project options you decide if you want to show your project in the app. If you don’t want it to be visible, then users will need an invitation code to access it.
Under Game options you have options that only apply if your project it set up as a game. You can select if you want to request users’ email when they join the tour and if you want your game to be time-based.
In Project Category, you choose if your project is a tour (meaning it’ll be published in SmartGuide) or treasure hunt (therefore published in TurfHunt).
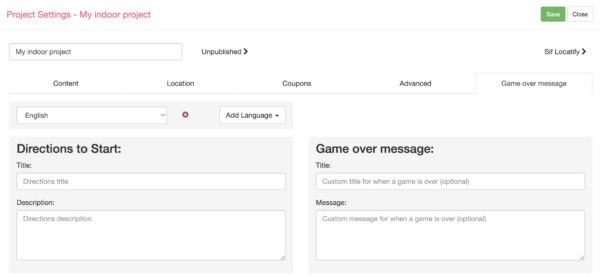
Game over message

Click on Game over message to give your users an optional game over message if your project is set up as a game.
And a directions to start message for when they begin the project.
Now click on Save and exit.
3. Add your first floor

Indoor projects consist of floors and stations. You need at least one floor and on it, you can put a floor plan graphic and stations that will appear on the top of the floor plan. If you skip the floorplan and just have stations, then the stations are shown as a list in the app.
Start by clicking on Add floor on the left side panel.
4. Floor info
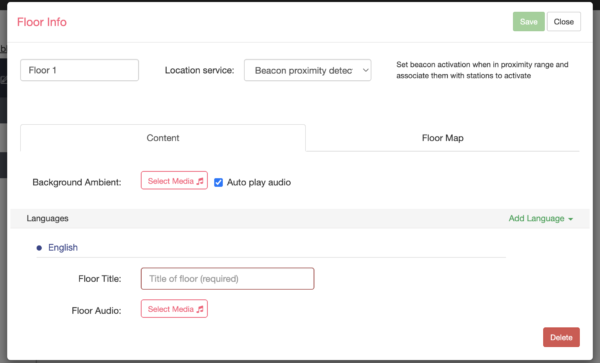
Content

Here you can:
- Name the floor – this will only be shown in the CMS.
- Upload background audio to play on a loop when this floor is active. Check the box next to it if you want the audio file to start playing automatically when the floor is activated.
- Add languages.
- Insert the floor title for each language the tour will be available in – this title will be shown in the app.
- Upload floor audio which will be activated when a user enters the floor. It will then stop when a station is activated.
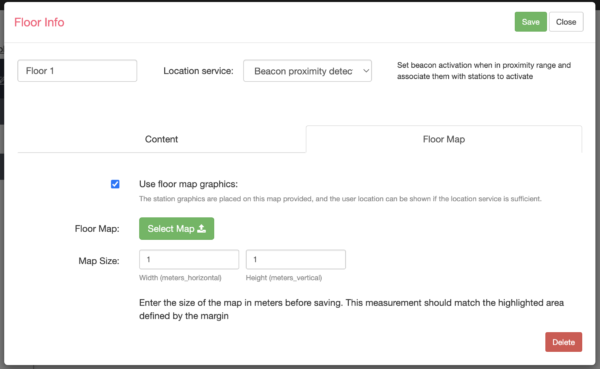
Floor plan

Here you can upload a floor plan graphic where your station graphics will be placed upon. (Remember, if you just have stations and no floorplan you can skip the floor map graphics, and then the stations are presented in a list in the app.)
You will also need to enter the size of the floor in meters, width and height.
Drag the square to define the margins of the floor. The highlighted area should match the measurements you inserted above.
Click on save and close so you can continue with the stations.
5. Add a station
Start by clicking on the + next to Stations on the left hand panel.
Now click again on the floor plan to place it where you want it, then click again on it to drag it to the right position and size it correctly.
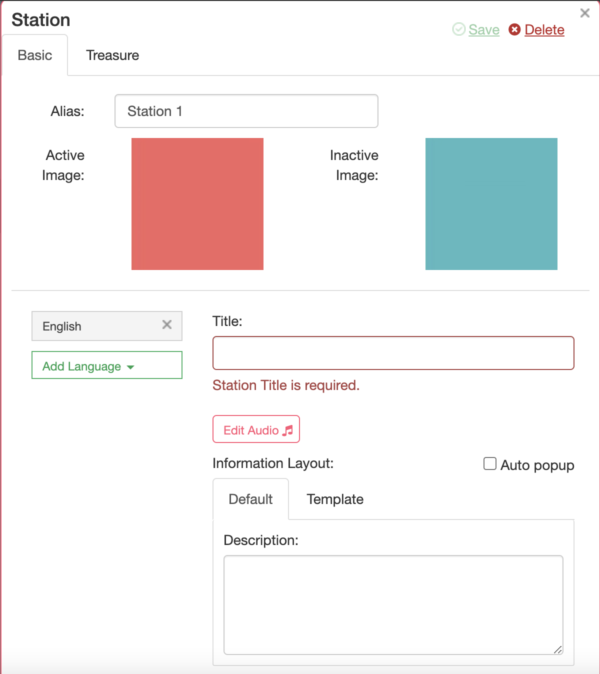
6. Add Station content

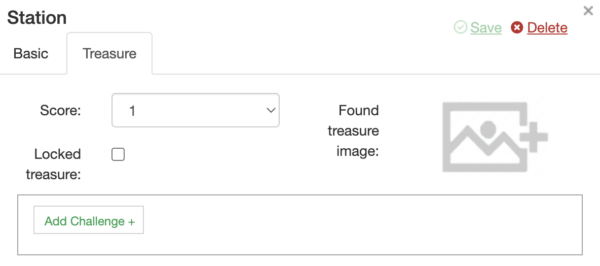
Now scroll down to the Station content. Under the Basic tab you can:
- Name the station in the CMS.
- Upload your own custom active and inactive images that represent the station on the floor map.
- Add more languages.
- Give your station a title that will be visible to the users (this is required).
- Upload the audio guide for the station, it will start playing automatically when the station is activated.
And on to the information layout. Here you can choose to have the popup window display automatically when the station is activated. You can either use the default layout with only description text or click on Template and edit content to customise the look.

Click on the Treasure tab and add a challenge if you want your project to be set up as a game.
Now click on save and close this station.
7. Adding a beacon to your station
Add beacon to station
(If you want to continue your project without location technology, skip this part.)
If you want to use beacons in your project, start by clicking on the name of the Station you want to add a beacon to and then Add Beacon to Station.
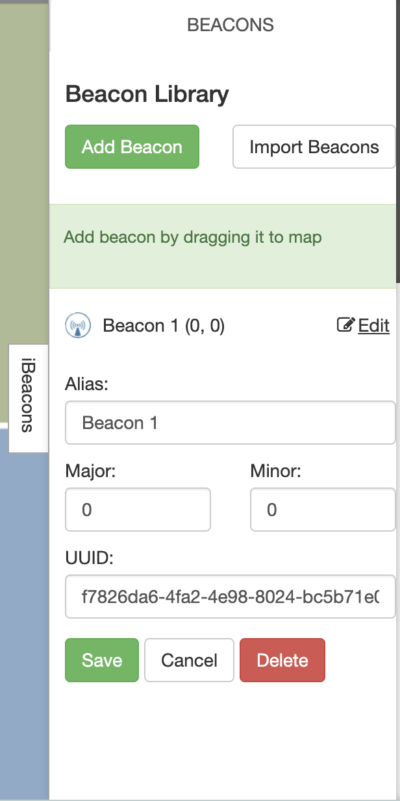
This will open a drawer on the right side of the screen, where you start by clicking on Add beacon to give your beacon a title.
Add beacon

(See more about UUID, major and minor numbers here)
Once you’ve clicked on Add beacon, then give your beacon a title (or Alias).
The UUID field will autofill with a number from Kontakt.io (the provider we usually work with). If you’re using beacons from another provider you will have another number so just copy it and paste it here or insert it manually.
Insert the Major and Minor numbers as you see them in your beacon app or on your beacon.
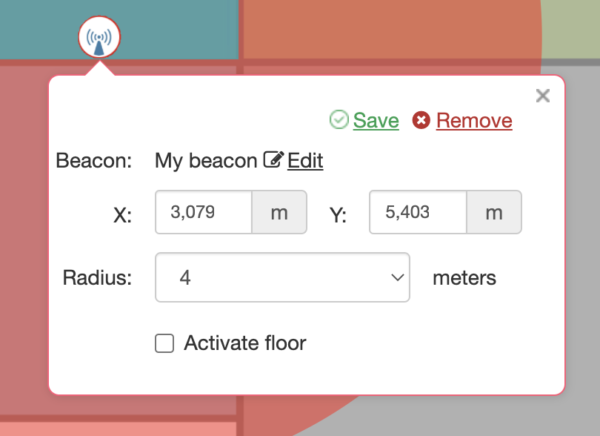
x- and y-axis & radius

Here the x- and y-axis fields autofill in regards to where you drag the beacon, but you can also fill in these numbers manually.
Below you set the radius. The proximity measurement is best within 1-2 meters distance from the beacon, and accuracy will decrease the further away you go.
iBeacons proximity is normally divided into immediate (within a meter), near (within 6 meters) and far (within 30 meters). Please keep this in mind when selecting a distance for your beacons.
You can also choose if you want this beacon to activate the floor or only this station. If you choose floor activation, it will also appear on the side panel to the left, under Floor Activation Beacons.
Click save and exit.
8. Testing project
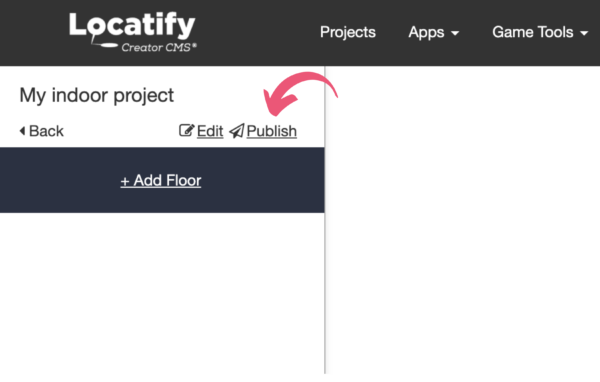
Now we’re ready to test our project.

Select Publish.

First, you should try your project on a mobile device by publishing it for testing. In this test mode, the project is only available to download in the app using a test code. If you are using game elements and locking stations so they can’t be opened until the user is at the location (using Beacons or UWB), then test games allow you to cheat by opening the stations without going there.
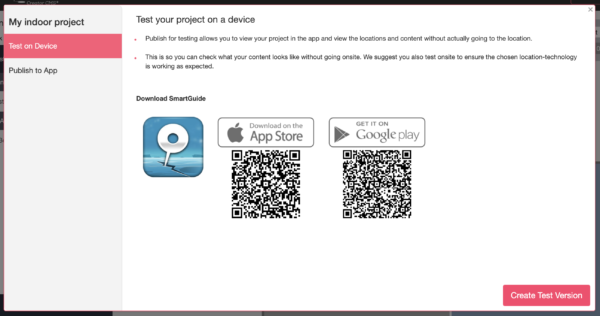
Click on Test on Device.
Test on Device

Now, download the Locatify SmartGuide app to your mobile device from the App Store or Play Store if you haven’t already.
And select Create Test Version.

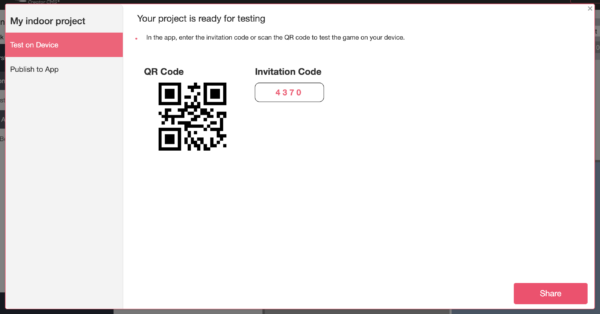
From within the Locatify SmartGuide app, you can redeem your test project with either the QR code or the invitation code displayed here.
Please note we only allow a test code to be redeemed on one device. If you want to redeem it on another device, you must publish it again for testing.
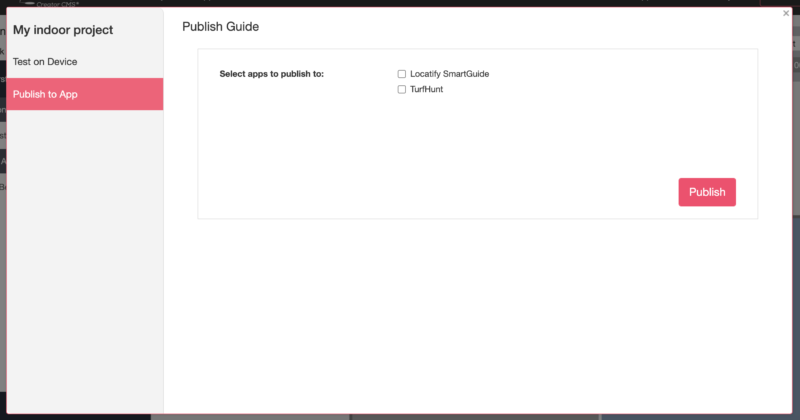
9. Publishing
When you’re done with testing and ready to publish, select Publish to App and select which app you want to publish to. If your project is set up as a game, you should select TurfHunt, and if it’s a tour, you should select Locatify SmartGuide.
Now click Publish. Congratulations, you’ve just published an indoor project!