Map Markers are a great way to extend your app´s content, but what about going further and styling them to match your company’s branding?
This tutorial has 2 parts: the Usage and Extras For Admins (jump there!). The latter requires knowing what are Style Sheets and how to create them, which you can read about here.
Part 1: Usage
Being a user of the system, you should be able to choose a style for each marker you create (learn about this here). The available options are those created by the admins of your Publisher. So head to the Map Markers page and place a pin. Notice that you can see this menu:

Pick a style you want to try from the available ones. In this specific test, the Publisher had create only one style called “Commercial Pins”. You will have other styles to choose from, probably with other names.

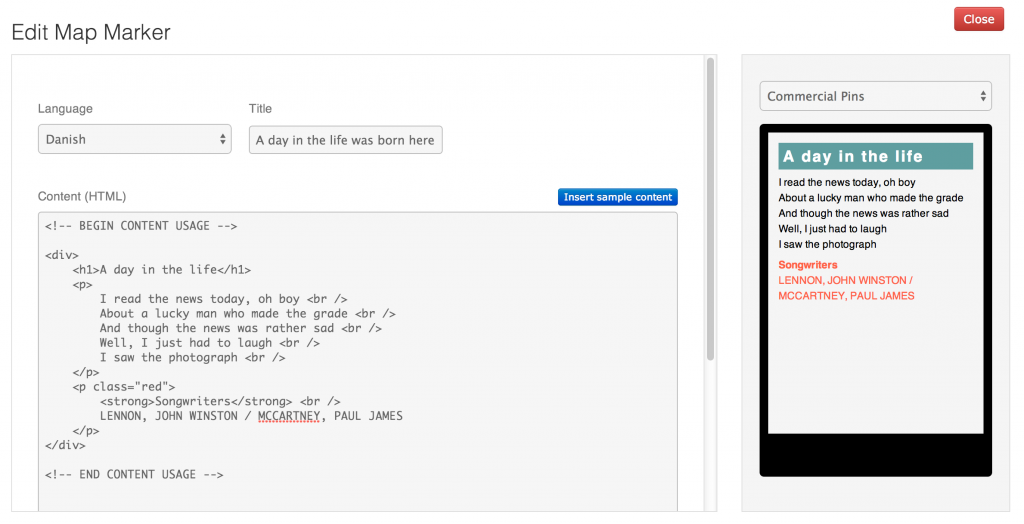
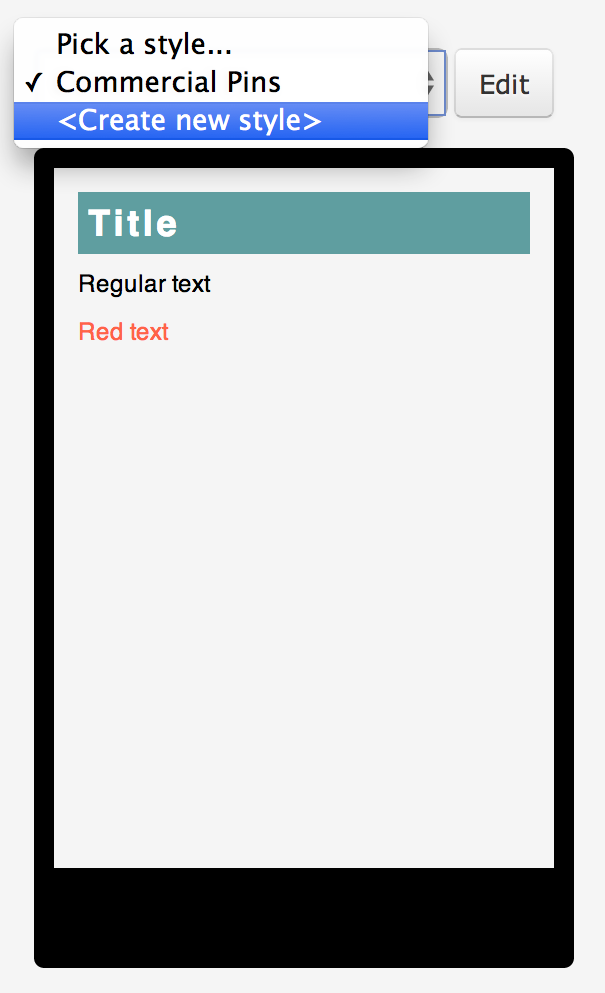
Ok, So now you can see this screen, which shows how this Map Marker’s Content is going to show in the Mobile App, when it’s published by and Admin next time:

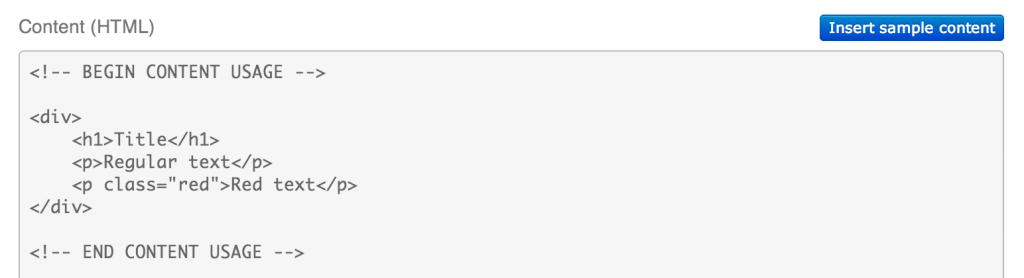
If you don’t have anything in the Map Marker’s Content yet, a Sample Content will be added. Even if you have something typed in already, you can always add the Sample Content using the button above the Content field.

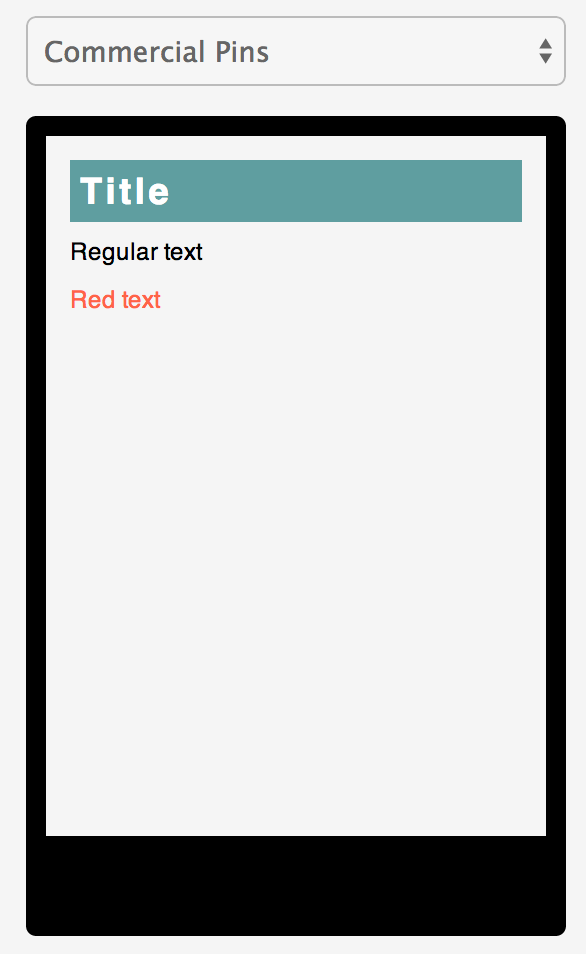
The Sample Content might come in handy when you want to know how to use the styles created by the admin.
Note: Currently, this system requires you to type HTML in. If you don’t know HTML, let an Admin in your Publisher know that.
Now all you have to do is just insert the Title and Contents of your Map Marker (the other fields are optional) and watch your work come to life:
And that’s pretty much it. Now you just have to press “Save” and wait for an Admin to Publish your newly created/edited Map Marker so that the Mobile App users can see it.
Note: If you decide not to use any styles, the default style will be used.
Part 1: Extras For Admins
If you are an Admin, all of the above goes for you too. The usage is exactly the same, but you also get to use some helpers to make styling faster and easier. Check it out:

As you can see, there are 2 new things:
- – The Style Sheet picker no also has the <Create new style> option, which is handy when you want to create new styles while also adding Map Markers. This will take you to the Style Sheet Manager.
- – There is a “Edit” button next to the Style Sheet picker you can use to access the Style Sheet Manager. It will open the selected Style Sheet right away, making it easy to edit the style you are using.